컴포넌트 디자인으로 재사용성 극대화하기

안녕하세요. 힐링페이퍼의 프로덕트 디자이너 Jane 입니다.
강남언니 앱의 원활한 운영 관리를 위한 백오피스 시스템은 업무 효율성에 많은 영향을 미치는 중요한 프로덕트입니다. 그만큼 무수한 기능이 존재하기 때문에 디자인, 개발과정에서 공수가 많이 드는 편이기도 하죠. 이 때, 재사용성만 잘 고려가 되어도 디자인에 소모되는 반복작업이 줄어들 수 있습니다.
그렇다면 재사용성은 어떻게 고려해서 반복작업을 줄일 수 있을까요? 공통 요소를 만들어두고 가져다 쓸 수 있으면 좋겠습니다. 그것이 곧 컴포넌트 디자인이죠.
간단히 컴포넌트 디자인에 대해 설명하자면, 작은 단위의 레고블럭을 만드는 과정이라고 할 수 있는데요. 어디에 끼워넣어도 조립이 되는 레고처럼 모듈화된 디자인을 통해 일관되고 빠른 디자인이 가능하며, 여러 디자이너가 효율적으로 협업하는데에 기반을 마련해줍니다. (매번 다른 사람이 레고블럭을 조립해도 결과물은 항상 레고인것처럼요!)
이번 글에서는 재사용성을 극대화하는 컴포넌트 디자인을 생성하고 활용하고 공유하는 과정에 대해 공유합니다. 아주 작은 단위인 앨리먼트부터 큰 컴포넌트까지 가변적인 상황을 고려한 디자인을 만들고, 개발자와 협업하는 과정에 대해 세세하게 이야기하는 시간이 될거에요.
컴포넌트 만들기
먼저 컴포넌트 디자인 작업은 크게 다음과 같은 단계를 거치게 됩니다.
기본 스타일 지정 → 앨리먼트 생성 → 컴포넌트 생성 → 컴포넌트 조합의 공통페이지 생성 → 라이브러리화 → 임포트
- 기본 스타일 지정하기
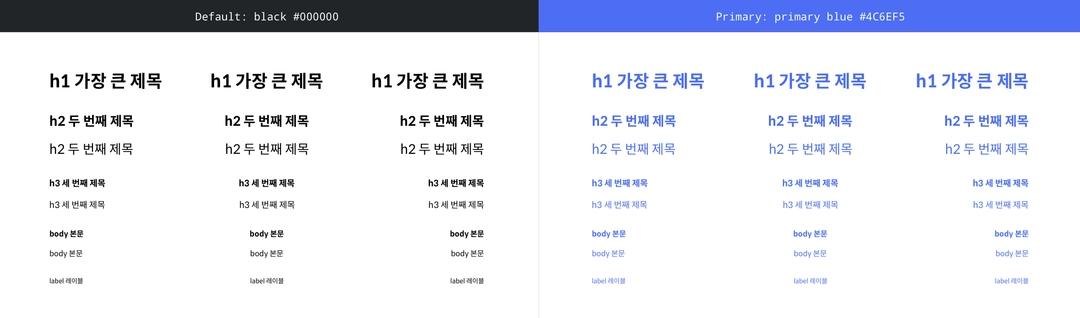
- 타이포시스템 만들기
→ 폰트 사이즈, 두께, 컬러별 스타일을 만들고 Align별로 정리합니다.

지정해둔 타이포시스템은 Runner를 활용해 바로바로 적용하면 작업 시간을 빠르게 단축할 수 있습니다. - 컬러시스템 만들기
→ 기본 컬러만들기(네이밍을 개발과 통일하는 것이 포인트입니다.)
메인 / 서브 / 그레이스케일
→ 컬러 조합으로 스타일만들기
active / disabled / focused / error / dim 등 필요한 스타일을 생성해둡니다.
- Abstract 라이브러리화
지난 번 글에서 언급한 Abstract의 Library 기능을 활용해 프로젝트에 파일을 링크시켜줍니다.
- 앨리먼트 만들기
컴포넌트의 기본이 되는 요소들을 만들고 심볼로 만들어주는 과정이며
- 스페이싱(8/16/24/32/40/48)
- 디바이더
- 아이콘
- 체크박스
- 라디오버튼
- 토글 버튼
- 뱃지
- 입력창
- 드롭다운
- 툴팁
- 라벨
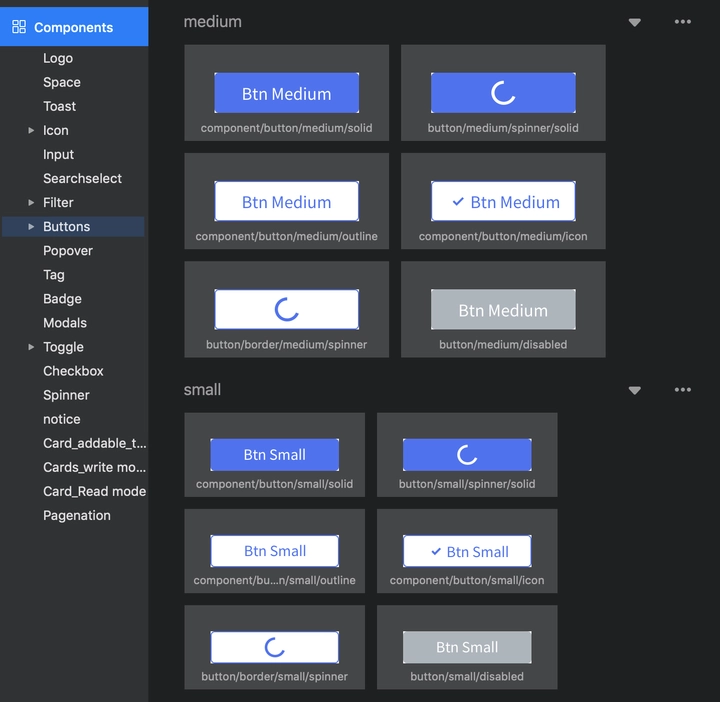
- 버튼
- 스피너
등이 있으며 이 중 텍스트만 가변이되, Padding 은 고정인 요소들이 있습니다.
버튼, 툴팁, 라벨, 뱃지 등이 해당되는데요, 이 때 가변영역에 대한 대응이 가능하게 밑작업을 해둡니다.
컨텐츠 영역을 감싸는 Padding 값을 설정해두면 가변 텍스트에 반응해 자동으로 길이가 조정됩니다.
(이러한 밑작업은 단순작업에 대한 시간 단축도 있지만, Datach 후 텍스트 수정 및 디자인 작업을 하고 나면 추후 컴포넌트의 디자인이 변경되었을 때 기존 컴포넌트의 추적이 어려워지는 것을 막아주기도 합니다.)
- 앨리먼트 만들기
- 컴포넌트 만들기
이제 앨리먼트를 조합해 컴포넌트를 만들어봅시다.
Badge + text + icon type
- 리스트에서 굉장히 자주 사용되는 요소인데요, 가변과 가변의 만남이므로 오버라이드 후에도 간격이 유지될 수 있게 미리 대응해둡니다.
- Input Style
많은 상태를 가지고 있는 Input의 경우 미리 지정한 스타일을 활용해 다양한 상태를 손쉽게 만들어줄 수 있습니다.
- default(라벨+입력창(기본형)+스페이싱)
- error(라벨+입력창(에러)+스페이싱)
- disabled(라벨+입력창(비활성화)+스페이싱)
- icon(라벨+입력창+아이콘+스페이싱)
- Modal
- default(헤더영역(카드UI+라벨+아이콘)+입력창영역(라벨+입력창)+버튼)
- multiple(헤더영역(카드UI+라벨+아이콘)+입력창영역1(라벨1+입력창1+아이콘)+입력창영역2(라벨2+입력창2)+버튼)
이렇듯 기본 앨리먼트의 조합으로도 무수히 많은 컴포넌트를 만들 수 있습니다.(우왕 굳)
- 리스트에서 굉장히 자주 사용되는 요소인데요, 가변과 가변의 만남이므로 오버라이드 후에도 간격이 유지될 수 있게 미리 대응해둡니다.
- 컴포넌트의 조합으로 공통페이지 만들기
- 타이틀 + 메인액션
- 공지사항
- 메인필터
- 리스트필터
- 리스트
- 페이지네이션
- 용어설명
- footer
- 실제 페이지 작업 (오버라이드만으로 디자인 끝내기)
착실히 밑작업을 했으니 이제 실제 페이지 작업에서 빛을 발할 순간이 왔습니다.
Runner의 Import 기능을 활용해 넣고싶은 컴포넌트의 이름을 검색하세요. 그리고 엔터 몇 번만 치면 페이지 전반의 레이아웃이 완성됩니다.
이제 컨텐츠를 바꿔주면 됩니다. 앞서서 앨리먼트, 컴포넌트에 가변영역에 대한 고려가 충분히 되어있다면 대부분은 디자인은 오버라이드만으로 작업이 가능해집니다.
깔끔한 레이어를 보니 마음이 평화로워지는군요!
- 타이포시스템 만들기
개발자와 협업하기
이제 이 소중한 컴포넌트를 개발자에게 공유합니다. 어떻게 할까요? 대지에 몽땅 모아서?? (오픈소스로 다운로드받는 라이브러리 파일 처럼 Align이 딱딱 맞게 정리된 화면을 보면 기분은 좋겠지만 컴포넌트가 계속해서 추가되는 상황에서는 정리를 위한 작업이 계속될 수 밖에 없어요.) 우리는 공유가 주 목적이므로 제플린 Styleguide를 이용합니다. 제플린 Styleguide는 디자인 시안을 공유하는 Project과 사용된 컴포넌트가 링크가 되면서 시너지가 굉장히 좋았습니다.
- 컴포넌트 공유하기(Styleguide 활용)
제플린에서 제공하는 Styleguide 기능을 활용해 개발자에게 공유합니다.
StyleGuide는 전역스타일이므로 여러 프로젝트와 링크가 가능하다는 점에 있어서 강력한 강점을 가지고 있습니다. 스타일가이드 간의 종속관계도 만들 수 있어 하나의 시스템 안에 WEB/iOS/AOS 가 따로 분리되는 특성을 고려할 수도 있어요.
공유하는 방법은 그냥 심볼을 선택하고 공유하기만 하면 됩니다.
그리고 컴포넌트 별로 섹션을 나누어 공유하면 개발자가 보기도 훨씬 편해집니다.👍

이렇게 Styleguide로 공유된 컴포넌트는 개발자의 손을 거쳐 기능까지 구현된 웹 컴포넌트로 개발됩니다.
마치며
사실 처음부터" 컴포넌트가 정확히 이곳에 쓰일거야!" 라고 예상하고 컴포넌트 부터 작업하는 것은 어렵습니다. 때문에 위 작업을 본격적으로 시작하기에 앞서 어떤 컴포넌트 디자인이 적합한 지 확인하는 작업을 선행하는 것이 매우 중요합니다.
기초 앨리먼트가 완성되었을 때 쯤, 메뉴 중 기능과 요소가 가장 많이 들어가는 페이지를 하나 선정해 시안을 만들어보면 얼추 예상이 가능해집니다. 그리고 분명 추가할 요소들이 쏟아져 나올 것입니다. 반면 쓰일거라고 생각했는데 막상 페이지에서는 사용하지 않게되는 요소들도 발견됩니다. 이제 이 요소들을 역으로 컴포넌트에 반영해주세요. 페이지 하나만 작업을 해도 웬만한 컴포넌트는 다 정리가 되더라구요!
이렇게 정리를 하고 나면 기획을 마무리하면 스케치를 열어서 직접 디자인하지 않아도 어떤 화면이 나올 지 바로 예상이 가능하고, 여러명의 디자이너가 다른 메뉴를 작업해도 일관된 디자인이 가능합니다.
힐링페이퍼는 항상 더 좋은 분들과 함께하며 기준을 높여나가고 싶습니다. 더 좋은 의료 서비스를 누구나 누릴 수 있게 만들고 싶으신 분들은 recruit@healingpaper.com로 언제든 지원해주세요. 감사합니다.