실험하려다 파편화 부채를 청산했어요.

안녕하세요. 강남언니 프로덕트 디자이너 Heydee입니다.
저는 강남언니 앱에서 병원 상담, 예약, 결제 여정을 담당하는 토론토 스쿼드에서 일하고 있습니다.
강남언니는 수술 상담신청이라는 주요한 기능에서 파생된 예약, 결제 등의 기능을 *MVP(Minimum Viable Product)로 빠르게 제공하면서 완료 화면의 형태가 모두 다르게 표현된 상황이었어요.
이 과정에서 상담신청 완료 화면에 a/b 테스트를 진행하려다, 파편화라는 부채를 청산한 이야기를 들려드릴게요.
*MVP(Minimum Viable Product)란, 핵심 가치를 시장에 빠르게 전달하기 위해 가장 중요 기능으로 구성된 제품의 기본 버전을 의미
'이렇게 많이 달랐다고?'

수술 고객이 더욱 안전한 의료광고를 찾도록 돕기 위해서, 상담신청 완료 화면에서 함께 노출되는 추천 광고 위젯의 a/b 테스트를 진행할 예정이었는데요. 이때 팀원들과 솔루션을 논의하는 과정에서 상담신청뿐만 아니라, 예약과 결제를 마친 고객에게도 보여줄 가치가 있다는 의견으로 좁혀졌어요.
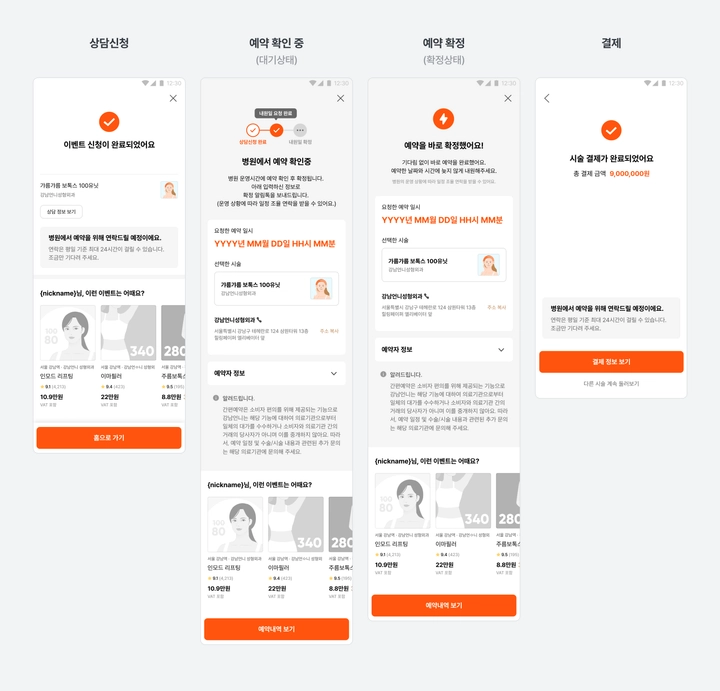
아니, 근데 이게 뭐람. “우리 상담, 예약, 결제 완료 화면이 다 다르게 생겼는데요..?”
상담신청 이후 예약, 결제와 같은 새로운 기능을 빠르게 MVP 형태로 제공하다 보니 화면의 통일성과 확장성을 고려하지 않은 채, 완료 화면이 배포된 상황이었어요. 그리고, 이 3가지 기능 모두 다른 디자이너들의 손끝에서 만들어지다 보니 완료했을 때의 강조하고 있는 정보와 형태도 모두 달랐다는..
'여기서 잠깐! 파편화라는 녀석이 불편한 이유가 뭐죠..?'
고객이 서비스를 이용할 때, 원하는 것을 알기 위해서 화면이나 경험의 패턴을 최소화하는 게 중요합니다. 이를 통해 고객은 특별한 학습 없이 물 흐르듯 우리가 의도한 제품을 사용할 수 있는데요. 그러나, 조금씩 쪼개지고 달라지는 정보를 한 화면에서 보게되면 고객은 그때마다 혼란스러울 수 있어요.
‘이거 눌렀을 땐, 이거구나.’ ‘저거 눌렀을 땐 이렇게 되는구나.’
그래서 결정했습니다! 완료 화면의 요소를 최소화해 고객이 원하는 정보를 빠르게 알 수 있도록 파편화된 화면을 정리하기로요.
'경험도, 화면도 통일시키자!'
Step 1. 사태파악하기
일단, 조금씩 다르다는 게 큰 문제인데 더 작은 단위로 문제를 쪼개보니 2가지로 추려지더군요.
- 완료 상태의 문구, 신청한 이벤트와 관련 정보, 그래픽이 모두 제 각각이다.
- CTA(Call to Action)버튼 클릭 시, 연결되는 화면이 다르다.

Step 2. 재료 손질 “비슷한 것은 합치고, 중요한 것 강조하고”
상담, 예약, 결제의 완료 화면의 정보 비슷하면서 다른데요. 이유는 위 3가지 여정은 고객이 강남언니를 통해 내원하는 주요 단계이지만 내원 의사를 병원에 전달하는 방식은 다르기 때문이죠. 그래서 상담, 예약, 결제에서 강조해야 하는 정보가 어떤 것인지 그룹핑해봤어요.

Step 3. UX writing, 같은 결로 다듬기
완료 상태 다듬기
개선 전 - 분기마다 표현된 상태에 대한 문구에는 명사형/동사형이 혼재됨.
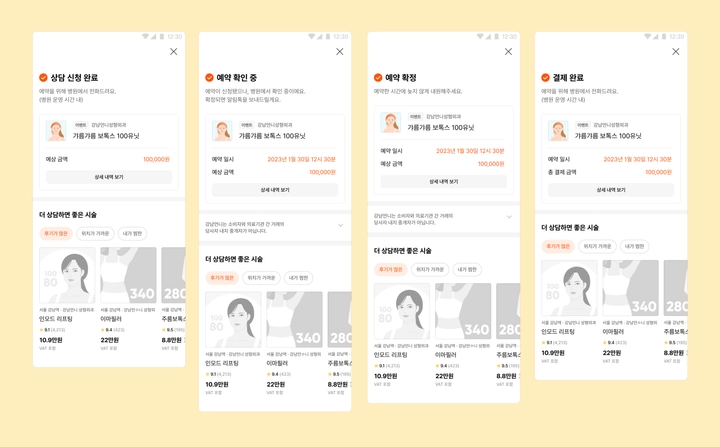
개선 후 - 상태에 대한 명확한 인지를 돕기 위해 간단한 명사형으로 모두 변경.
디스크립션 다듬기
개선 전 - 디스크립션으로 전달하는 내용이 모두 다르고, 너무 길어 중요한 정보 강조가 안됨.
개선 후 - Step2에서 각 분기별로 강조해야 하는 정보 중, 완료 후 고객이 해야 할 다음 액션에 대해 디스크립션으로 작성.

Step 4. 일관성을 유지하면서 쉽게 넣고 뺄 수 있는 형태 고민하기
보여줘야 할 각 분기별 재료는 손질이 되었는데, 또 다른 고민이 시작되었어요.
“각 분기마다 다른 정보를 어떻게 일관되게 표현할 수 있을까?”
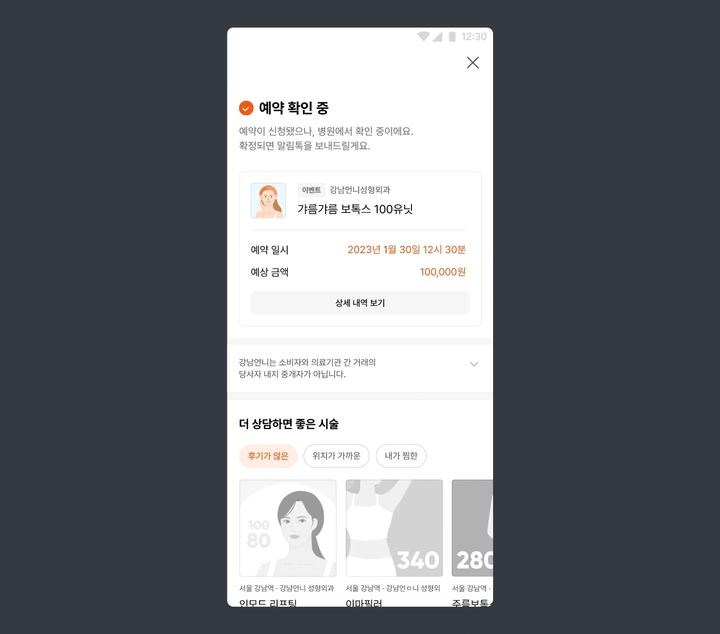
고민은 카드 컴포넌트를 활용해서 쉽게 풀렸어요. 고객은 선택한 의료광고의 상담 신청 후, 완료 화면을 보게 돼요. 그래서, 해당 광고와 관련한 모든 정보의 케이스를 만들고 각 분기별로 필요한 정보만 표현할 수 있도록 했어요.

또, 완료 화면 템플릿을 만들어 각 분기 별로 컴포넌트를 넣고 뺐을 때의 형태적인 이질감을 최소화하며 유지 보수할 수 있도록 개편했어요.

‘짜잔, 다 만들었어요. 어떤게 좋아지냐면요!’

두 가지 기대효과가 있습니다.
- 사용자 패턴 최소화'이 기능의 끝이 여기구나.'라는 것을 다른 학습 없이 알 수 있어요.
- 중요 정보 전달력 개선일관된 화면에서 상담/예약/결제 신청 후, 예약 정보 및 주의사항을 더 잘 읽을 수 있도록 해요.
더불어 고객 뿐만 아니라, 여러 분기를 고객에게 제공하고 있는 토론토 스쿼드에도 좋은 변화가 생겼습니다. 웹개발자 Ian은 이렇게 말씀해주셨어요!
"같은 경험을 추구해도 되는 영역에서 UI와 개발 컴포넌트가 통합되면서n번 작업량이 1~1.5배 미만으로 줄었어요."
통합 후, 완료 화면이 뜨는 경험부터 내부 컴포넌트 설계까지 통일할 수 있었어요. 개발 코드에서는 비즈니스 로직에 맞게 가공된 데이터를 미리 작성된 컴포넌트에 데이터를 집어넣어 주기만 하면 되었죠. 구현 코드는 한 벌로 줄게 되면서 많은 시간이 줄었어요.
글을 마치며 ‘일관된 경험은 이제부터 시작!’
이번 개선은 일관된 내원 경험을 만들어가는 시작이라고 생각하는데요. 앞으로 완료 화면에서 표현 가능한 부가 광고, 포인트 적립 등과 같은 비즈니스의 요구 사항들이 많아질거라 예상해요. 이를 질서 있게 표현하고 노출하기 위해 화면 정책을 만들어 전파해보려합니다.
마지막으로, 서비스의 성장을 위해 ‘빠른 개선!’이 눈앞에 놓인 상황에서 조각난 화면을 발견하고 통합하기 쉽지 않을 거예요. 혹시라도, 비슷한 상황을 겪고 계시다면 지금 당장 우리 팀이 관리하는 화면이 조금씩 조각나있진 않는 지 확인해 보는 건 어떨까요? 어떤 게 문제인 지 알면 반 이상은 해결된 거라고 생각해요!
저도 구석구석 조각난 화면을 또 청소하고 다시 돌아올게요 🙌🏻
읽어주셔서 고맙습니다.