UI 텍스트 가이드라인 제작기

안녕하세요. 강남언니 프로덕트 디자이너 Anna입니다.
지난 재택근무 기간 중 진행했던 UI 텍스트 가이드라인의 제작기를 나눠 보고자 합니다. 이 프로젝트에는 저를 포함한 프로덕트 디자이너 Ally와 Jane, 그리고 CPO Brown이 가이드 수립에 함께 힘 써 주셨습니다.
배경
몇 개월 전 강남언니는 리브랜딩을 진행했습니다. 그 과정에서 브랜드가 내는 목소리의 통일감의 중요성을 알게 되었습니다. 서비스가 사용자에게 전하고자 하는 가치를 하나로 정돈해 꾸준히 보여주는 것이 고객에게 강남언니라는 브랜드를 우리가 원하는 이미지로 인식시키는 데에 굉장히 효과적이라는 것을요.
몇 년 간 강남언니 앱의 노후화 된 화면들을 디자인 시스템 구축 도중 리팩토링하는 시간도 가졌는데요. 하나의 제품인데도 불구하고 혼재된 보이스 톤으로 소통하고 있는 부분들을 자주 포착할 수 있었습니다.

우리는 이 부분을 개선하기 위해 제품 내에 사용되는 UI 텍스트 가이드 라인을 정립하기로 했습니다. 제품 내 디자인을 넘어서서 텍스트가 전달하는 보이스 톤이 하나로 모인다면, 리브랜딩으로 정돈된 우리의 가치 전달에 분명히 좋은 시너지 효과를 낼 수 있을 것이란 확신도 가지게 되었습니다.
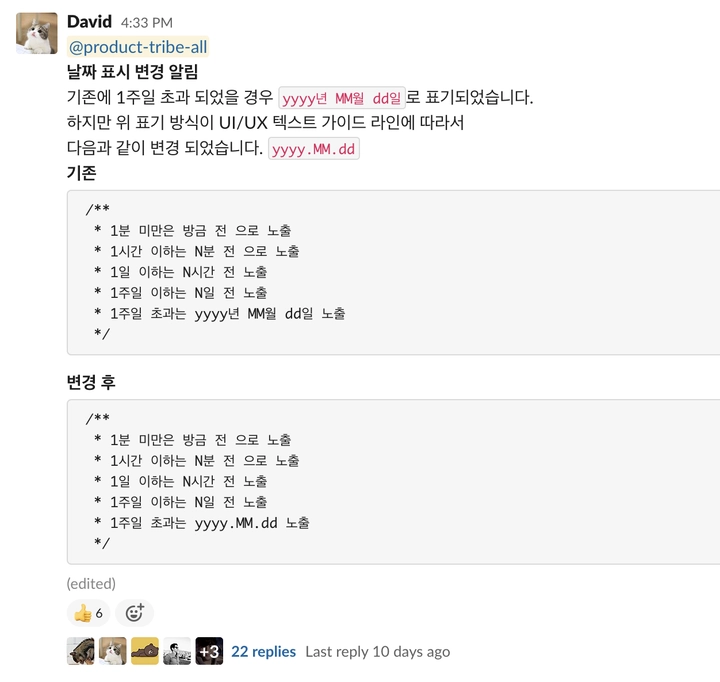
또, 작은 위젯 안에서 날짜를 표기하는 방식 등이 물리적으로도 효율적이지 못한 표기법을 따르고 있었다던지, 그 표기법 마저도 화면마다 통일되어 있지 않다던지 하는 개선 시켜야만 할 많은 케이스들과 직면하게 되었죠.
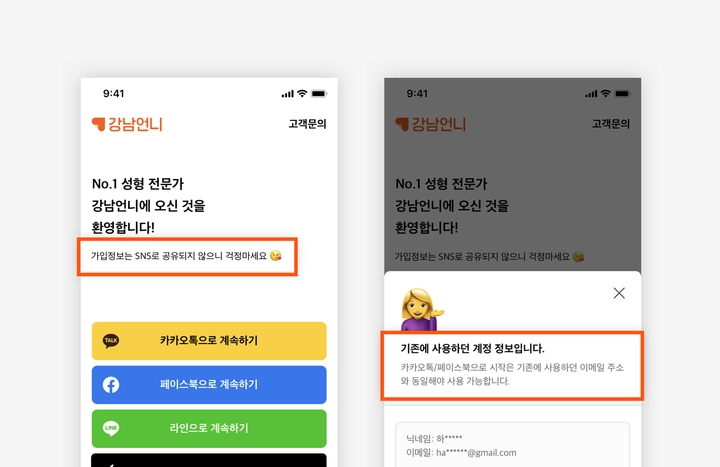
일련의 과정을 통해 세운 기준들과 그에 따라 알맞게 작성한 UI 텍스트 가이드라인의 예시들을 함께 보여드리며 설명 해보겠습니다.
원칙 수립

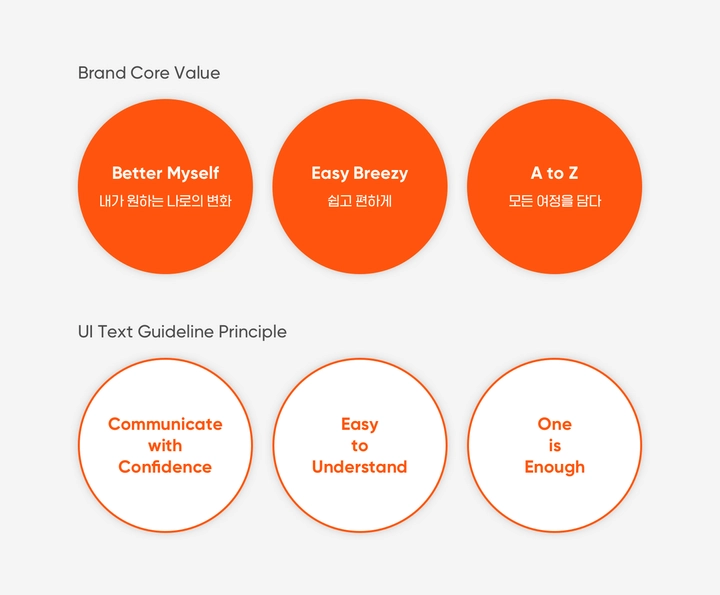
위 이미지는 작년 리브랜딩 시 도출해 내었던 강남언니의 브랜드 코어 밸류와 UI 텍스트 가이드라인이 하나의 평행이론처럼 일맥상통한다는 것을 표현하고자 했습니다. 이렇게 하니 고민의 기로에 서게 되거나 어딘가 애매하다고 느껴질 때도 원칙을 기준으로 가이드라인을 작성할 수 있었습니다. 강남언니의 UI 텍스트 가이드라인 작성 원칙은 다음과 같습니다.
1. Communicate with confidence.
강남언니는 변화를 원하지만 막막함과 두려움을 느끼는 고객에게 자신감과 확신에 찬 목소리로 '원하는 모습으로 자신을 변화시킬 수 있다'며 커뮤니케이션합니다.
확신에 찬 자신감 있는 목소리는 강남언니 브랜드 경험의 Tone of voice이며 고객이 느끼는 강남언니만의 '분위기'가 됩니다.
예시
자신감으로 강조/추천하는 어조
자신감 있는 목소리로 사용자가 기능에 대한 매력을 느낄 수 있도록 문장 마지막에 느낌표를 사용하거나 '바로, 가장, 빨리, 새로운, 간편한' 등의 형용사와 부사를 적극적으로 사용하는 것을 권장합니다.
- 기능을 소개하는 텍스트는 자신감으로 강조/추천하는 어조를 사용합니다.
O 사진 세 장으로 성형 견적을 간편하게 받아보세요! X 사진 세 장으로 성형 견적을 받아보세요!
- 자신감과 확신에 찬 목소리를 표현하는 한 방법으로 느낌표(!)를 사용합니다.
사용자가 콘텐츠에 대한 매력을 느낄 수 있도록 사용합니다.
O 강남언니 독점! 단독 이벤트 X 강남언니 독점, 단독 이벤트
사용자의 여정과 과업이 완료 되었을 때, 확실한 완료의 메시지를 전달하는 수단으로 활용합니다.
O 모든 여정이 완료되었습니다! X 모든 여정이 완료되었습니다.
- 단, 느낌표(!)는 강조하고 싶은 내용에만 사용하는 것이 효과적이며, 한 번에 한 가지 논제만 이야기 한다는 원칙에 따라 과도한 사용은 지양합니다.
2. Easy-to-understand.
강남언니는 어려운 정보를 '쉽게' 이야기하여 의료 정보 불균형 문제를 해소합니다. 이 때, '쉽다'의 기준은 강남언니가 스스로 해석하여 사회에 일방적으로 제시하는 기준이 아닌 이야기를 듣는 '대상이 쉽게 이해할 수 있는 이야기'를 기준으로 합니다. 이에 따라 강남언니의 모든 언어와 커뮤니케이션 방법은 지나치게 격조 있거나 전문지식을 가진 자만이 이해하는 용언을 지양하며, '모든 고객이 이해할 수 있는 일반 상식'에 가까운 용언과 이를 전달할 수 있는 '쉬운' 커뮤니케이션 방법으로서 정의됩니다.
예시
사용자의 입장을 생각하며 작성합니다.
- 사용자의 상황과 이해 수준을 고려하여 적절한 단어를 선택합니다. UI와 관련된 전문 용어를 지양하고, 이해할 수 있는 단어를 사용합니다.
O 오른쪽 제외 버튼을 눌러보세요. X 오른쪽 토글 버튼을 눌러보세요.
- 기능이나 콘텐츠가 고유명사처럼 사용되는 경우, 반드시 사용자가 직관적으로 인지할 수 있는 단어를 사용하거나 필요하다면 설명을 덧붙입니다.
O 숨김 처리된 게시물입니다. X 블라인드된 게시물입니다.
- 예외 상황이 발생했을 때, 사용자가 당황하거나 망설이지 않도록 다음에 취할 행동을 안내합니다.
O 네트워크에 문제가 생겼습니다. 아래 새로고침 버튼을 눌러 다시 시도해주세요. X 오류가 발생했습니다.
3. One is enough.
강남언니는 흩어진 정보를 한 곳에 모으고 어려운 정보를 알기 쉽게 이야기하고자 합니다. 이처럼 강남언니의 모든 브랜드 경험은 고객에게 한 번에 여러 이야기를 늘어놓지 않고 한 번에 '한 가지 논제'에 대해 이야기하여 고객이 원하는 정보를 직관적으로 얻을 수 있도록 돕습니다.
예시
한 번에 '한 가지 논제'에 대해 이야기합니다.
논제를 한 가지로 좁혀 사용자가 원하는 정보를 빠르게 얻을 수 있게 합니다. 하지만 꼭 필요한 내용은 절대로 생략하지 않으며, 예외 케이스의 경우 전달할 내용을 분리해 논제를 나눕니다.
O 신체 부위가 확실히 보이는 사진을 첨부해야 정확한 상담을 받을 수 있습니다. 본인의 사진이 아닌 경우에는 상담이 어려울 수 있습니다. X 상담받고자 하는 신체부위가 확실하게 보이는 사진만을 촬영해 첨부해주셔야 정확한 상담이 가능하며 본인의 사진이 아닐 경우에는 상담이 불가함을 알려드립니다.
가이드 작성 후 공유와 적용
가이드라인은 노션으로 작성하였으며, 완성 후 노션 문서로 사내에 공유했습니다.
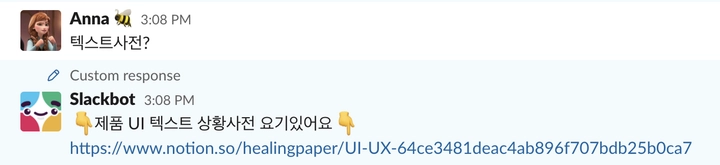
또 모든 동료들이 필요할 때 쉽게 찾아 볼 수 있도록 슬랙으로 간단히 명령어만 입력하면 해당 문서와 연결된 노션 링크가 공유될 수 있도록 했습니다.



어떻게
1. 공감할 수 있도록
가이드를 배포했을 때 읽는 동료로 하여금 마음에 충분히 와 닿아 중요한 것이라고 인지할 수 있을 만큼 공감할 수 있는 목적으로 자리 잡을 수 있도록 작성했습니다.
2. 쉽게, 또 자세하게
또, 많은 화면 안의 텍스트들을 전부 고쳐야 하는 상황이라도 이 가이드 라인만 있다면 막막하지 않도록 쉽고 또 자세히 작성했습니다. 가이드라인에서 찾으려면 다 찾아서 대조해 가며 고칠 수 있을 만큼요. 막연히 개념적인 가이드라인을 제시하기 보다 실제 앱 내에 사용되고 있는 기능을 직접 예시로 사용했습니다. 사용자에게 전달하는 우리의 브랜드 가치와도 직결되는 동시에 이 가이드를 읽고 직접 업무에 사용할 동료들 또한 하나의 사용자 군 이기도 하니까요.
예시
병원 운영 시간을 표기하는 경우
- 0을 사용합니다.
O 09:30 - 12:30 X 9:30 - 12:30
- 24시 표기법을 준수하며, 오전/오후는 표시하지 않습니다.
O 09:30 - 15:30 X 오전 09:30 - 오후 03:30
- 요일 별 진료 날짜, 휴진 날짜를 함께 기입합니다.
O (월) 09:30 - 15:30 (화) 09:00 - 18:00 (수) 휴진 (목) 09:00 - 18:00 (금) 09:30 - 15:00 (토) 10:00 - 15:00 X (월-화) 09:30 - 15:30 (수) 휴진 (목) 09:00 - 18:00 (금) 09:30 - 15:00 (토) 10:00 - 15:00
- 예외적인 진료 날짜는 따로 기입합니다.
O 주말, 공휴일도 진료합니다. 매월 넷째 주 월요일은 정기 휴진입니다.
3. 자연스럽게 학습할 수 있도록
가이드라인은 브랜드 경험의 제약 사항을 만들기 위한 장치가 아니며, 그렇기 때문에 큰 범위에서의 톤 앤 매너 만을 제시해야 합니다. 디테일한 방향성은 세부 목적 별 가이드라인을 참고할 수 있도록 하고, 케이스 스터디를 통해 각 담당자가 상황에 따른 브랜드 톤 앤 매너 액션을 판단할 수 있게 학습할 수 있도록 꾀했습니다.
- 수술과 시술을 구분하지 않고 모두 시술로 통일해 사용합니다.
O 시술평가, 시술후기 X 수술/시술 평가, 수술후기
- 영문을 사용해야 하는 경우, 제품의 기능을 소개하거나 맥락 상 강조가 필요할 때 사용하며 반드시 대문자로 표기합니다.
O 강언’s PICK
추가로 여러 상황별로 작성해야 할 때를 대비해 예상할 수 있는 케이스들을 모아 별책 부록처럼 UI 텍스트 상황별 사전과, 각 컴포넌트 별 대응 방식도 함께 작성했습니다.
결론
기획 문서 없이 간단히 만들어야 했던 작은 단위의 화면 안의 텍스트들을 작성할 때 막연했던 마음이 한결 사라졌습니다. 대략적으로 예상 가능한 상황들에 대해서도 찾아볼 수 있도록 상황별 사전까지 있으니 더더욱 든든했지요.
작게는 디자인 없이 개발자나 다른 누군가가 사용자 UI 텍스트를 작성하는 것에도 좋은 역할을 합니다. 이후 실제로 운영 지원 스쿼드와 영업 스쿼드가 해당 가이드를 참고해 공지사항을 작성하시는 케이스도 보았는데요. 앱 내에서도 제품 조직의 손길이 많이 묻어난 페이지와 운영 지원, 영업 스쿼드 등 타 직군이 작성한 공지사항 페이지가 실제로 한 브랜드의 페르소나가 말하고 있는 듯한 효과를 기대해볼 수 있게 되었습니다. 상황과 화자에 따라 다르게 가져가던 기조를 하나의 줄기로 모으는 것에 효과적일 거라 기대해 봅니다.
또, 협업 프로세스 효율화에도 효과적이었습니다. 가이드 문서 공유를 통해 담당자가 일일이 텍스트를 검토하는 시간을 줄일 수 있게 되어 효율적인 협업이 가능해졌기 때문입니다.
레퍼런스
완성도를 높이기 위해 벤치마킹할 적절하고 뛰어난 예시의 국내/외 레퍼런스를 서치했으며 Apple의 Human Interface Guidelines, 그리고 리디의 디자인 시스템이 훌륭한 레퍼런스가 되어주었습니다.