개발자 여러분, 디자인시스템 지금 바로 도입하세요!

안녕하세요. 강남언니 웹 개발자 치치입니다.
강남언니는 디자인 시스템을 이용해 프로덕트 디자인의 일관성을 유지하고, 효율적인 업무 프로세스를 구축하고 있습니다.
혹시 강남언니 디자이너가 쓴 컴포넌트 디자인으로 재사용성 극대화하기 읽어보셨나요?
디자인 시스템을 개발자 관점에서 기술과 실무 중심으로, 도입하며 겪은 시행착오와 도입 효과를 나누고자 합니다.
강남언니의 디자인 시스템
강남언니에서는 두 가지 디자인 시스템을 사용하고 있습니다. Cell 과 Welchis 인데요. Cell은 강남언니 앱을 위해 설계되었으며, Welchis는 강남언니 백오피스 시스템을 위해 설계되었습니다.
여러 이유로 두 벌의 디자인 시스템을 만들었는데요.
먼저 플랫폼입니다. Cell은 모바일 플랫폼(iOS, Android, Mobile Web)을, Welchis는 PC 플랫폼을 지원합니다. 각 플랫폼 별로 UX가 다르기 때문에 분리하는 것이 효율적이라고 판단했습니다. 예를 들자면, 모바일에서 널리 쓰이는 바텀시트의 경우 PC에서는 사용하기 불편하죠. 또, 팝업이나 테이블은 PC에서 많이 쓰이지만 모바일에선 불편합니다.
다음으로 타겟 사용자가 다릅니다. 강남언니 앱을 사용하는 사용자에게 제공할 가치와, 백오피스 시스템을 사용하는 사용자에게 제공할 가치가 다르기 때문에 두 벌의 디자인 시스템을 사용하고 있습니다.
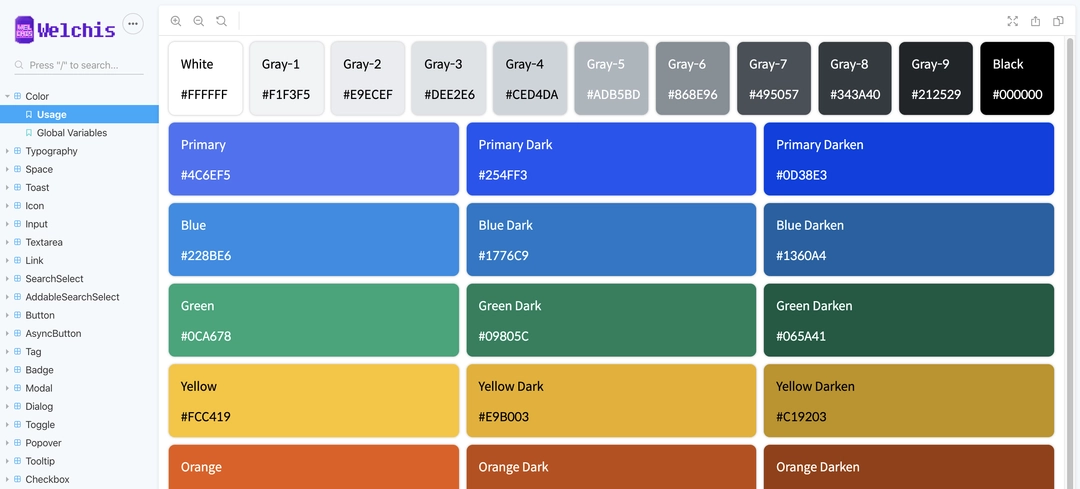
Welchis
그 중 제가 개발에 참여한 Welchis를 중심으로 살펴보겠습니다. 그 전에, 왜 이름이 Welchis인지 궁금하지 않으세요?

바로 웰린 치치 크로스의 약자랍니다.
웰치스는 크게 두가지로 나눌 수 있습니다. Welchis Design과 Welchis UI 입니다.
const { Design, UI } = Welchis
// 코드가 실제로 이렇게 나뉘진 않습니다 :)Welchis Design은 톤앤매너와 시각적 디자인입니다. Welchis UI는 그 구현물—디자인 파일과 Web UI Library—를 의미합니다. 이후 언급하는 Welchis는 구현물인 Welchis UI를 의미합니다!
Welchis UI Library
제품을 만들 때, 디자인이 나오면 이미 고도화 된 라이브러리를 커스터마이징 해 사용하는 경우가 많습니다. Bootstrap이나 Materialize 같은 것이 널리 쓰이죠.
Welchis를 처음 구축할 땐 널리 쓰이는 유명한 라이브러리를 수정해서 사용했습니다. 하지만 결국 처음부터 새로 구축하게 되었는데요, 그 이유는요.
1) 여러 제품에서 사용해야 한다
현재 4개의 제품에 Welchis를 사용하고 있습니다. 그렇기 때문에 디자인이 변경될 경우에 코드를 4번씩 바꾸는 귀찮은 과정이 발생했습니다.
2) API 확장 시 문제
UI 라이브러리의 API가 Welchis 디자인 시스템과 맞지 않는 경우가 있습니다. 간단한 예시를 가져왔는데요.

이 버튼은 널리 쓰이는 UI 라이브러리 중 하나인 Element UI의 버튼입니다.
<el-button>
Default
</el-button>이렇게 간단하고 편리하게 사용할 수 있죠.

만약 버튼에 아이콘을 넣고 싶다면 어떻게 할까요?
<el-button
icon="el-icon-search"
>
Default
</el-button>다행히 icon 속성을 통해 아이콘을 넣을 수 있습니다.

하지만 아이콘이 뒤에 들어가야 한다면요?
<el-button>
Default
<i class="el-icon-search"></i>
</el-button>이런, 엘리먼트를 삽입해야 합니다. 매번 엘리먼트를 삽입하는 것은 정말 불편한 일인데요. 일관적인 API를 제공하기 위해서 다음과 같이 확장할 수 있습니다.
<hp-button
icon-after="el-icon-search"
>
Default
</hp-button><el-button /> 컴포넌트에 icon-after 속성을 확장한 <hp-button /> 컴포넌트를 만들었습니다. 이렇게 확장한 API는 1. 원본 컴포넌트에 의존성이 생기고, 2. 확장된 API는 어떻게 쓰는 것인지 따로 기록해야하며, 3. 모든 프로젝트 폴더에 복사해야 하는 등 관리하기 까다롭습니다.
3) Fork하여 개발할 경우 관리 문제
관리포인트를 줄이기 위해 원본 라이브러리를 Fork해 수정한 버전도 사용했습니다. 이 방법으로 많은 것이 해결되긴 했지만...
여전히 문제가 있습니다. Fork한 라이브러리 코어에 버그가 발견되어서 수정된 버전으로 업데이트를 해야 했는데요. 이미 원본이 수정됐기 때문에 diff를 보며 일일히 업데이트를 쳐야 합니다. 지옥같네요!
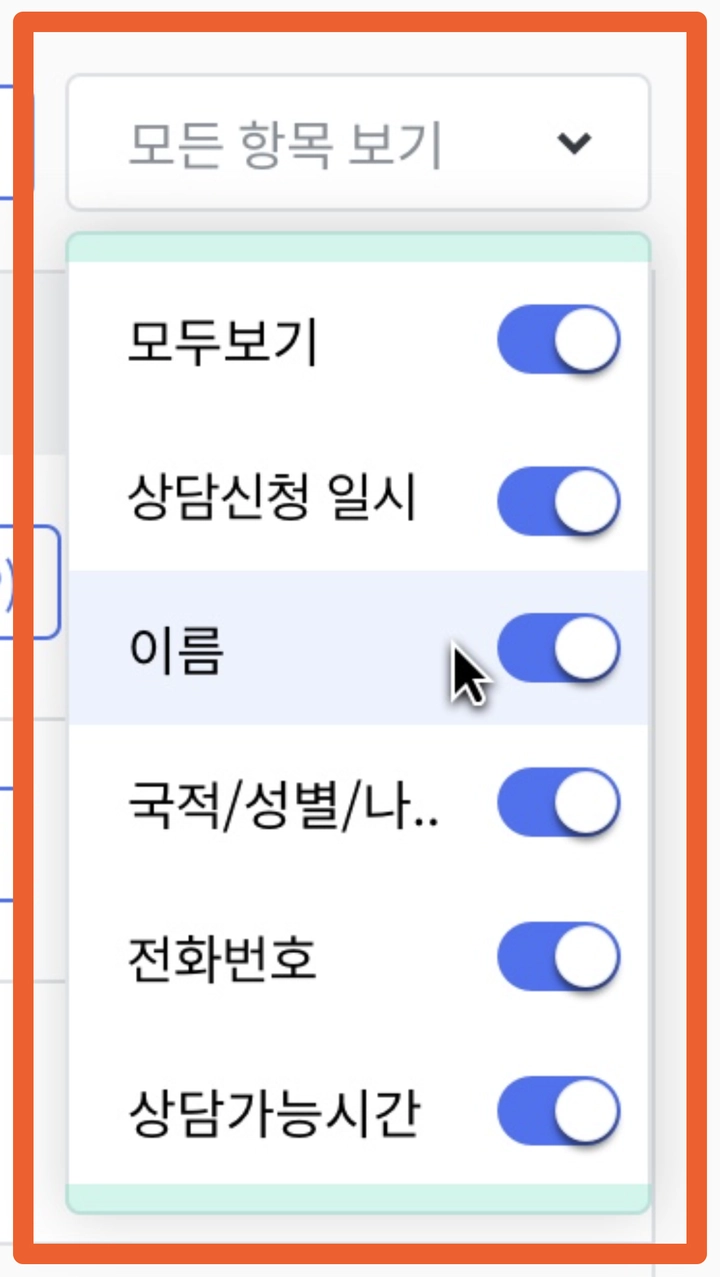
4) 라이브러리에 없는 컴포넌트

위 이미지는 Multi Select와 Toggle이 합쳐진 형태의 컴포넌트인데요. 이런 형태의 컴포넌트가 기성 라이브러리에 존재하지 않아서 완전히 새로 구현해야 했습니다.
이러한 이유들로 Welchis 전용 UI 라이브러리를 구현하게 되었습니다.
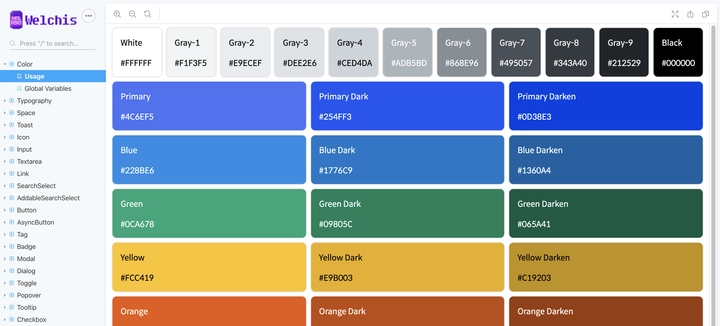
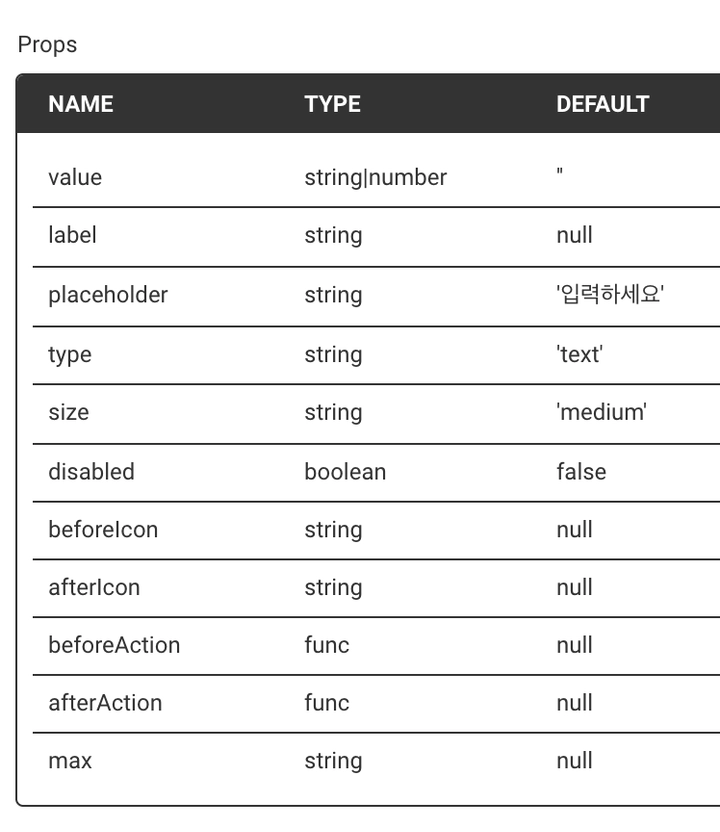
Storybook

Welchis가 업데이트 되면 Storybook을 통해 공유합니다. Storybook을 사용하면 디자이너는 컴포넌트가 제대로 구현 되었는지 한 눈에 확인할 수 있고, 개발자는 컴포넌트의 API를 쉽게 확인할 수 있습니다.

이렇게요!
도입 효과

생산성이 월등히 향상된 것이 체감됩니다. 전체적인 제품 개발 프로세스가 빨라졌습니다.
먼저, 디자인을 하는 단계에서부터 '비슷하지만 다른' 디자인을 생산하는 일이 완전히 사라졌습니다. 디자인 단계에서부터 컴포넌트 기반으로 작업하기 때문에 디자이너와 소통이 원활합니다.
이후 프로세스도 좋아집니다. 디자인 시스템이 없다면, 개발자가 스스로 '이건 재사용 할 수 있게 만들어야겠다' 하고 판단해서 컴포넌트를 만듭니다. 반복된다면 디자이너에게 '이건 구현 못 해요' 하는 일이 생기죠. 디자인 시스템이 있다면, 그런 일이 없습니다.

좌: 디자인시스템 사용 / 우: 예전 방식 여러 제품을 빠르게 만들 수 있습니다. 디자인 산출물이 나오는 속도도 빠르고, 개발하는 속도도 빠릅니다. UI 코드를 여러 벌 짜는 대신에 더 중요한 일을 할 시간이 생깁니다.
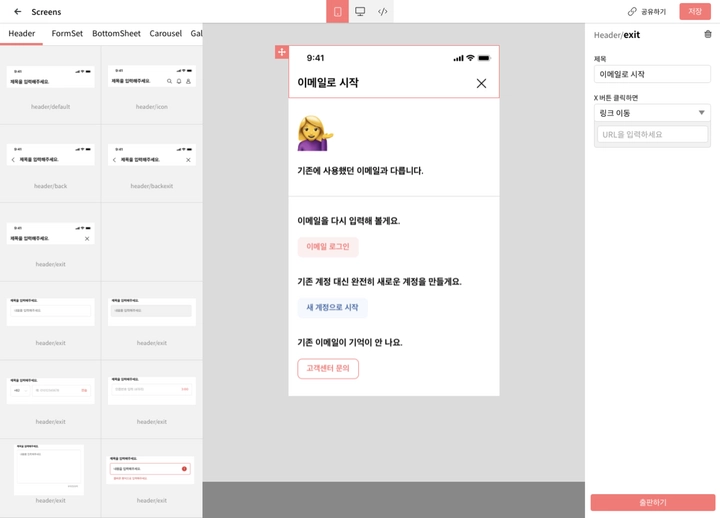
Coming Soon
디자인 시스템을 구현하고 전격 도입하며, 디자이너의 언어와 개발자의 언어가 같다는 사실을 깨달았습니다. 디자이너가 사용하는 HeaderDefault는 개발자에게도 HeaderDefault 인 것이죠.
디자인 시스템을 도입하면 Zeplin 같은 도구를 통해 요소 사이의 간격이 몇 픽셀인지 확인할 필요가 없습니다. 이미 그런 것은 재사용 할 수 있는 형태로 구현되어 있으니까요.
어떤 레이아웃을 가지고 있고, 어떤 방향으로 쌓이고, 어떤 컴포넌트를 사용했는지 이름만 나열한다면 개발을 완료할 수가 있습니다. 다시 말하면, '디자이너가 화면 단위 디자인을 하는 과정을 효율화 할 수 있겠는데?' 하는 생각이 들었습니다.

그래서 누구나 쉽게 드래그 앤 드롭 기반으로 프로토타이핑을 할 수 있고, 사용한 컴포넌트를 코드로 변환해주는 도구인 Welchis Editor를 준비중입니다.
Welchis UI Library와 Welchis Editor가 더 고도화 된 시점에 오픈소스로 공개할 예정이니, 지켜봐주세요!