notion
노션
blog
api
taxonomy
task
Everything Everywhere All at Notion
김윤혁
길범준

성장
인턴
개발 문화
8개월만에 다시 태어난 인턴의 KOS팀 생존기
박정규

퍼포먼스마케팅
SKAN
ATT
iOS
iOS 성과 측정, 우리는 이렇게 보정하고 최적화합니다
박한덕

시술정보
의료정보
의료광고
시술정보표준화
③ 세상에 없던, 시술 정보 표준화 프로젝트의 긴 여정
황조은
이무연
윤세린
![[동료 생각 좇기] ③ 세상에 없던, 시술 정보 표준화 프로젝트의 긴 여정](/contents/posts/1eed9338-d3d4-80c5-ab81-d3e6013c76ef/cover/4e4470ae-5590-47fb-89e7-2f5e0a594734.jpg-360w.webp)
FigmaConfig25
실리콘밸리
Craft
Quality
강남언니 디자이너가 이야기하는 Figma Config 25
김필섭

성형
미용의료
시술
도메인
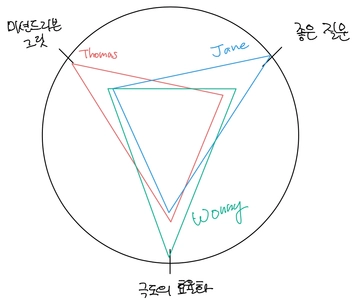
왜 좋은 인재들이 모여서 굳이 성형 같은 영역에서 스타트업을 하죠?
김윤혁

test-driven
test-double
classicist
테스트 안정감을 N배로 확보할 수 있었던 이유
안정균
![[SaaS] 테스트 안정감을 N배로 확보할 수 있었던 이유](/contents/posts/1ead9338-d3d4-80a0-9c5a-c9120862b384/cover/16b1e714-e070-4c53-b71f-d391a15bf629.png-360w.webp)
후기
review
신뢰도
후기데이터
② 왜 우리는 '후기 신뢰도'인가?
황조은
이무림
![[동료 생각 좇기] ② 왜 우리는 '후기 신뢰도'인가?](/contents/posts/1ead9338-d3d4-80c8-9ed4-e0a21f65f651/cover/c7d82046-f6b1-4f50-8957-923595e0eb0d.png-360w.webp)
태국
크로스보더
해외진출
의료관광
① 태국에 한 발자국 내디딘 강남언니 이야기
황조은
안영민
![[동료 생각 좇기] ① 태국에 한 발자국 내디딘 강남언니 이야기](/contents/posts/1ead9338-d3d4-80a7-bd3b-d26f15f8c345/cover/7049822b-747b-45f9-b9ec-4c611866694c.jpg-360w.webp)
워크샵
workshop
레크레이션
동료집착
직원경험
아니 워크샵을 위해 ‘굳이’ 이렇게까지 한다고?
김윤혁

원칙
조직문화
세계관
핵심가치
일하는방법
컬처덱
새카만 밤에 누구도 가지 않은 길을 한 걸음 앞서가려면?
황조은
![[강남언니팀 원칙] 새카만 밤에 누구도 가지 않은 길을 한 걸음 앞서가려면?](/contents/posts/108d9338-d3d4-80f1-991b-e95d9dbd95d4/cover/a711ce30-cead-4de4-b00c-5d63db3e819a.webp-360w.webp)
피드백
CSS
피어리뷰
극도로 솔직한 피드백 문화 #2 - 그로스리뷰
김윤혁

숙제 같은 피드백, 누구보다 재미있게 하기
안화경

강남언니 온보딩 키트 리뉴얼 스토리 Ready to Break it?
고으리

브랜딩
generative
ai
생성 AI를 통해 모델 이미지 문제 해결하기
강기태

EventSourcing
Event-Driven
DDD
Spring
Java
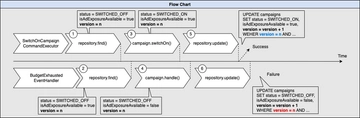
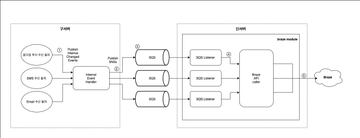
시간여행이 가능한 시스템 아키텍처
문민규
![[SaaS] 시간여행이 가능한 시스템 아키텍처](/contents/posts/205d9338-d3d4-8036-99e3-d15060cff455/cover/711642a1-28c7-4538-8276-3e0b3982cae0.png-360w.webp)
Figma
notion
documentation
widget
클릭 한 번으로 Figma에 Notion 페이지 연동하기
이수형

5whys
인터뷰
B2B
시뮬레이션
고객집착
고객도 모르는 고객의 모든 것을 알아내기
김윤혁

인터뷰
사용성테스트
일본
글로벌 고객은 강남언니를 어떻게 사용할까?
김희수

IDL
Google Protocol Buffer
인터페이스 관리
프론트엔드 개발자가 API를 설계하는 이유
안정균
![[SaaS] 프론트엔드 개발자가 API를 설계하는 이유](/contents/posts/219d9338-d3d4-8072-8b7d-e9d3b5390019/cover/02c08831-69a3-42d4-bbb0-875167452311.png-360w.webp)
플랫폼 비즈니스
영업전략
파트너성장
성장 플레이북
강남언니가 비즈니스 파트너와 함께 성장하는 방법
심영신
손위연

mongodb
AWS EKS
docker
gomplate
쿠버네티스
Enterprise 환경으로 확장하기 쉬운 Multi-Tenancy 서비스 구축하기
문민규
![[SaaS] Enterprise 환경으로 확장하기 쉬운 Multi-Tenancy 서비스 구축하기](/contents/posts/219d9338-d3d4-804b-8cf5-cda3080d1ab6/cover/28b2fde0-a025-4b84-a441-64c87b982097.png-360w.webp)
Git
Github Actions
AWS EKS
Self-hosted Runner
Private AWS EKS Cluster With Github Actions
문민규
![[SaaS] Private AWS EKS Cluster With Github Actions](/contents/posts/219d9338-d3d4-80e1-9902-f04fa37ebf10/cover/a27d19a0-0268-425a-bf72-b76216a259ae.png-360w.webp)
micro-frontends
module-federation
webpack
react
Micro Frontends를 위해 Module Federation 적용하기
길범준
![[SaaS] Micro Frontends를 위해 Module Federation 적용하기](/contents/posts/a817b2d4-8205-4deb-91f2-6bbffaa232ee/cover/87f13d9e-b2c7-4126-8c6c-da64d5fea2ad.png-360w.webp)
B2B
SaaS
Solutions
CRM
Multi-Tenancy
병원향 B2B SaaS 제품에 도전합니다
김윤혁
![[SaaS] 병원향 B2B SaaS 제품에 도전합니다](/contents/posts/219d9338-d3d4-8031-9671-da73558aabc4/cover/image.png-360w.webp)
B2B
UX
Product Designer
B2B 프로덕트에서 고객의 흔적 찾기
김수빈

Transactional
Outbox Message
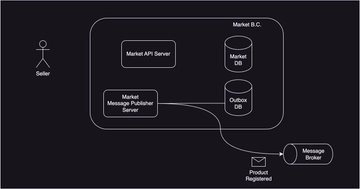
분산 시스템에서 메시지 안전하게 다루기
이현준

UX
UI
실험하려다 파편화 부채를 청산했어요.
김다혜

채용
코딩 테스트
코드 리뷰 테스트
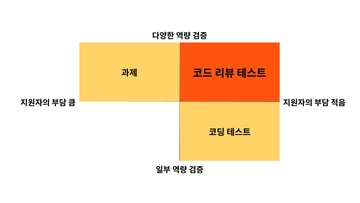
변별력을 200% 더 높인 개발자 채용 방법: 코드 리뷰 테스트
전종욱

데이터
사업관리
강남언니에는 비즈니스 자가진단 키트가 있다
안영민
민진홍

피드백
CSS
Feedback
솔직함
심리적안정감
피어리뷰
동료집착
극도로 솔직한 피드백 문화 #1 - CSS
김윤혁

강남언니팀의 핵심가치 브랜딩하기
고으리

Inversion of Control
DDD
Transactional
트랜잭션은 도메인 모델이 아니다
이현준

지역확장
제품개선
성장전략
검색
홈
PO가 비즈니스 전략을 제품에 녹이는 방법
박지상

조직문화
일하는방법
목적을 생각하면, 일하는 방식이 바뀐다
김종우

OKR
Objective
목표달성
일하는방법
조직문화
강남언니가 3년째 OKR로 일하는 방법
황조은

고객의문제
정성적
정량적
EventSourcing
Solutions
데이터
강남언니가 고객의 문제를 찾는 방법
김희수

고객의 문제를 작고 빠르게 해결하기 위해 필요한 3가지
박지상

UT
usabilitytest
사용성테스트
사용성평가
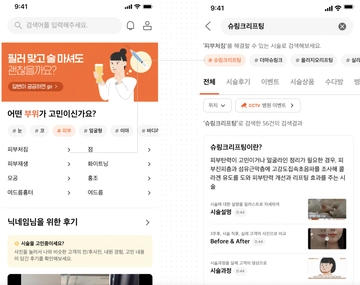
우리는 고객을 전혀 모르고 있었어요.. UT를 하기 전까지는요..!
전지윤

Product Owner
Architecture
Product Designer
PO, 프로덕트 디자이너가 개발 아키텍처까지 알아야하나요?
전지윤

조직문화
원칙에 극도로 몰입한 인턴
조계영

온보딩
조직문화
피드백
강남언니에 첫 출근하면 경험하는 것들
황조은

DIP
Dependency Inversion
Dependency Inversion Principle
의존성 역전 원칙
외부 툴 변경에 휘둘리지 않는 서버 코드 작성기
이현준

브랜드마케팅
광고
유튜브
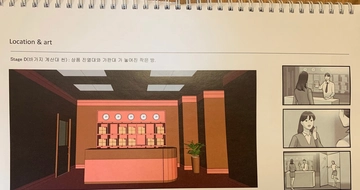
최소 비용으로 때깔나는 브랜드 영상광고 만들기
김호성

조직문화
스쿼드
팀이름
프로덕트오너
강남언니가 도시 이름으로 협업하는 방법
황조은

조직문화
동료
이직률 0% 조직의 동료와 문화
김윤혁

Mission
Problem
Platform
Medical Beauty
당신이 좋은 의사를 만날 확률
황조은

Design System
Illust System
브랜딩
강남언니 일러스트 시스템 제작기
김선하

AB테스트
실험
통제변수
실패를 통해 배우는 AB테스트
김희수

Community
Design
Product Designer
Business Impact
사용자들의 놀이터에서 비즈니스 임팩트 내기
전지윤

Wireframe
Design
Communication
Product Designer
나의 대충 그려졌고 소중한 와이어프레임
김수빈

태그
조직문화Product Designer일하는방법피드백B2Bnotion동료집착CSS피어리뷰브랜딩EventSourcingDDD인터뷰사용성테스트AWS EKSSolutionsUXTransactional데이터Design